Tuesday 5 November 2013
Get Free Microsoft Certification Worth 80$ For HTML5, CSS3 & Javascript
Get certified for free, Microsoft offers free certification exam (70-480) :
 |
| Free Microsoft Certification |
Recently I heard the news from one of my class fellow that Microsoft is offering the free exam voucher that can be used for exam 70-480 : Programming in HTML 5 with JavaScript and CSS3. I thought to give it a try and I cleared it in the First Attempt (Thanks to Almighty Allah and Secondly to my friends and teachers, who really helped me). This is a great opportunity for developers to get certified without even spending any money. This certification is worth 80$ and there are a few students ( not professionals) that can pay for it. This free offer For Microsoft for free certification in "Programming in HTML 5 with JavaScript and CSS3" is really Awesome!
As Windows 8 has been released , Microsoft has officially announced the power to develop windows store apps using HTML5, JavaScript and CSS3. So here is the chance now for developers to get certified in these technologies to give exposure to their development expertise.
Registration Process For Microsoft Certification exam 70-480 Programming in HTML 5 with JavaScript and CSS3 :
1). Simply got www.register.prometric.com/Login.asp Or Click Prometric Login
 |
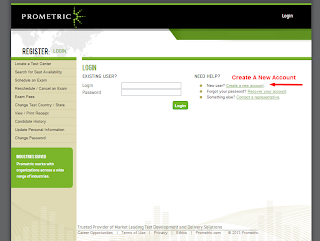
| Prometic Microsoft Certification |
2) A login page will appear now. Click on "Create a new account" and must register with Hotmail id and use your name as on your N.I.C or any GOVERNMENT Record.
3). After creating a promteric id, login to prometric.
4). Now Click " SCHEDULE AN EXAM "
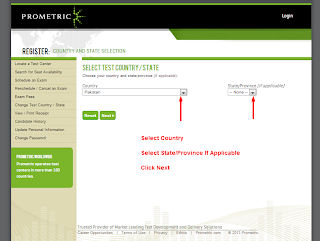
5). Select your Country and Province/State (if applicable). Click Next after selecting Country and State.
6). From the list of clients , Select " Microsoft " and from the list of Programs , Select " Microsoft( 070,071,074,075,076,078.Mbx) " And click Next.4). Now Click " SCHEDULE AN EXAM "
 |
| Prometic Microsoft Certification |
5). Select your Country and Province/State (if applicable). Click Next after selecting Country and State.
 |
| Prometic Microsoft Certification |
 |
| Prometic Microsoft Certification |
7). Now Click Next
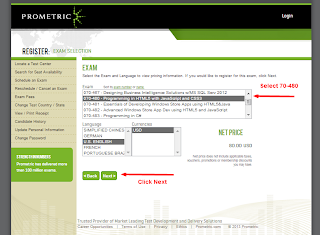
8). Now You will be on "Exam" Select page. Select the Exam "070-480" . Select "U.S English" Language . You will see a NET Price of 80$ . But do not worry about it, you don't have to pay it since we will use the free voucher in the next step.
 |
| Prometic Microsoft Certification |
9). Now you will see "AVAILABLE TEST SITES" . Select the one where you want to appear for online exam in your city.Click on "Schedule Appointment" and check if there are seats available of not. If there are not any seats available , you can change the selection centre.
 |
| Prometic Microsoft Certification |
 |
| Prometic Microsoft Certification |
 |
| Prometic Microsoft Certification |
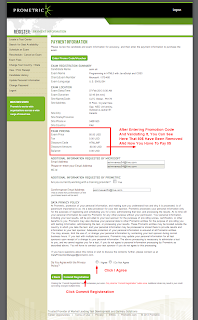
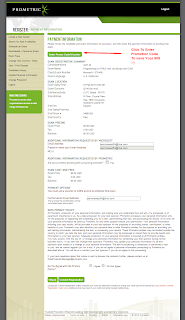
12). Select Discount Type as "Promotion Code" and Type HTMLJMP in VOucher Number/ Promotion Code.(voucher code available through 3/31/2013 or while supplies last.) Click on validate .
13) Now Your Registeration has been completed . To View your receipt, click on View/Print Receipt.
2). Download Free eBook: Microsoft Press eBook Programming Windows 8 Apps with HTML CSS and JavaScript Second Preview
3). Learn Online From www.w3schools.com
4). Download 69 Sample questions for the exam. Make sure you must go through them.
There will be 40 MCQ's in the Exam. Total marks will be 1000 and you 700 will be the passing score.
If you cant clear it in one attempt. Just make a login for prometric from another email id and appear ion the exam again. You can do this as many times as you want .But till this offer is free.
3). Learn Online From www.w3schools.com
4). Download 69 Sample questions for the exam. Make sure you must go through them.
There will be 40 MCQ's in the Exam. Total marks will be 1000 and you 700 will be the passing score.
If you cant clear it in one attempt. Just make a login for prometric from another email id and appear ion the exam again. You can do this as many times as you want .But till this offer is free.
Your Turn :
Comment Here your email and views about this post. All Important and Sample Questions will be sent to your email.Make sure to share this post on your favorite social nyetworks so that maximum people can get this opportunity. If you still have some questions and confusions about this post and certification , feel free to ask me.Keep smiling and visiting us. Stay Blessed. Upcoming posts on this site will be related to PHP tutorials and SEO. We have alot more to share still. You can connect with us via many social networks and email subscribtions. Thanks
Read More »
Labels:
Computer Science,
Microsoft Certifications,
Programming,
Web Development
Friday 22 March 2013
Php Tutorial - $ Get Method
$_GET Method Php Tutorial :
I am sure that you have now properly understood and got the Introduction of SuperGlobal Arrays In php, as we have discussed it in our previous posts. $_GET method is one of the SuperGlobal Arrays which is very important concept in php. Here in this post we are going to learn Get Method in depth and briefly, so that you can understand it well. You can also check $_POST method tutorial.
What is $_GET Method ?
$_GET is also a superglobal array which is based on querystrings that are sent with the URL. You may have already seen many querystrings in web addresses of different sites. For example
http://www.example.com/search.php?keyword=pakistan
You can see in this example that along with URL a Querystring is also sent along with the URL. In the Querystring , there is a question mark ? after the name of the page in URL.
One URL can have more than one Querystrings. Like
http://www.example.com/search.php?keyword=pakistan&city=isb
In the above URL, we have two Querystrings. One is keyword and the second is city. Both these Querystrings are connected with & symbol. For getting the value of such a Querystring, we use $_GET method.
Let us understand it using an example
Make a new folder in c:/xampp/htdocs and rename the new folder with name as get. Now open your php text editor and open a new file in it. Put the code in it which is given below and save this file in c:/xampp/htdocs/get as link.php.
(link.php)
<HTML>
<HEAD>
<TITLE> Using Get Method </TITLE>
</HEAD>
<BODY>
<a href=”get.php?site=MyTricksLab”> Sending Querystring </a>
</BODY>
</HTML>
Save this file. Now open a new file In php editor and put the following code in it and save this file in C:/xampp/htdocs/get with name get.php
(get.php)
<HTML>
<HEAD>
<TITLE> Get Querystring Data </TITLE>
</HEAD>
<BODY>
<?php
/* Now We will get the Querystring Data by using $_GET array */
$siteName = $_GET[‘site’];Print “ Welcome To “.$.siteName ;
?>
</BODY>
</HTML>
Save this file and open it in in your web browser by typing this address
http://localhost/get/link.php and then press enter.Make sure before typing this address, that you have properly installed and configured Xampp and php tools. Now a link will come on page that we have made using href tag. When you will click on this link then this message will appear on screen
Welcome To MyTricksLab
After clicking the link, check the address bar in the browser. You will see a link just like this
http://localhost/get/get.php?site=MyTricksLab
In this URL, site is a Querystring whose value is MyTricksLab. We are getting this value from another page get.php using $_GET array. If we are using get in the method of the form then the data of fields of form will automatically become a Querystring and will become the part of URL and we can get this by using $_GET array method.
Php Tutorial Get Method In Urdu :
Read More »
Labels:
Computer Science,
Get Method,
PHP,
Php Tutorials,
Programming,
Tricks and Tutorials,
Web Development
Thursday 21 March 2013
Php Tutorial - $ POST Method
$_POST Php Tutorial :
We have previously given the introduction of SuperGlobal Arrays In php. $_POST method is one of them. SO here in this post we are going to learn Post Method in depth and briefly.
 |
| Php Post Method Tutorial |
What is POST Method and How To Works ?
When we add and use POST method while making a form on a page and post that form, then all the data of the form goes into that area. We can also access that area easily while we are on another page. Let’s discuss on tags of form, so that it will be more clear to you guys. If you do not know about tags, then check PHP Tags Tutorial.
Tag of form look like this
<form method=”post” action=”page.php”>
We have put two attributes in form tag.One is method and the second is action.
- Method tells us about the method/process we are using to send data of form. It will be either post or get.
- Second attribute is action, in which we describe the page to which we are sending the form data.
For example page.php in above example is action. Here we will give the complete path of the page. Since both these files are in same folder therefore there is no need to give the full path. But If you want to give the full path, then you can give it. Here we are sending the form data to the page itself which contains the form.
Example :
Lets take an example.
First make a new folder in C:/xamp/htdocs and rename that new folder to form. Now open any php editor and open a new file in it. Type the code given below in the new file and save it as myform.php in c:/xamp/htdocs/form.
(myform.php)
<HTML><HEAD><TITLE>My First Form</TITLE></HEAD><BODY><FORM method=”post” action=”dataform.php”>Please type your name :<INPUT type=”text” name=”txtName”/><INPUT type=”submit” value=”Say Hello”/></FORM></BODY></HTML>
Now save these changes and now again open a new file in php editor. Paste the below code in it and save this file as dataform.php
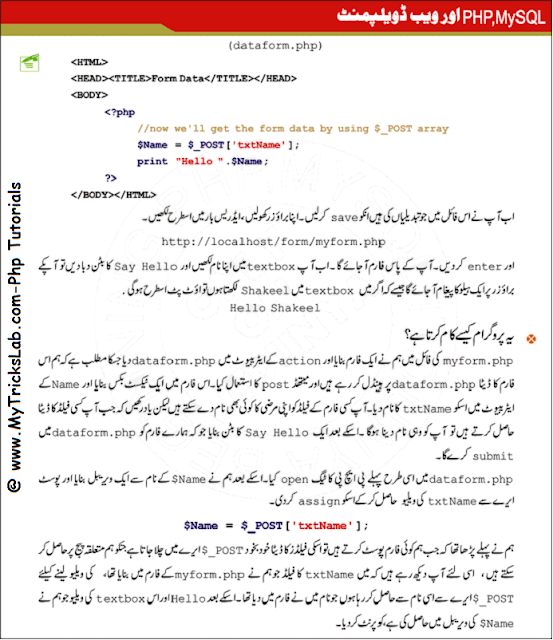
(dataform.php)
<HTML><HEAD><TITLE>Form Data</TITLE></HEAD><BODY><?php/* Now we will get the form data by using $_POST array */$Name = $_POST[‘txtName’];Print “Hello”.$Name;?></BODY></HTML>
Now save this file and open web browser.Type this address and press enter
http://localhost/form/myform.php. But before typing this address, make sure that you have properly installed and configured Xampp and php tools.Now you will see a form in the browser page. Enter your name in textbox and click Say Hello Button. The Browser will you show you a message output Hello with the name you entered in the textbox.
For example if you entered Asim Nawaz in the text Box then the output message will be
Hello Asim Nawaz
How does this Program Works ?
We have made a form in myform.php file and given the name of form dataform.php in action attribute . It means that we are handling the data of form on dataform.php by using POST method. We have made a textbox in this form and given the attribute of txtName in Name attribute. You can give any name to a field of form. But the main thing is that you have to use that same attribute name while getting data from that field. We have also made a Say Hello button which will submit our form in dataform.php.
In the same way we have open the php tag in dataform.php. After that we have declared a variable named $Name and by using post area we have assigned value to it from txtName area
$Name = $_POST [‘txtName’];
We have already studied that when we post a form then all data of form fields automatically goes into $_POST Area, and then we can get that data in our related page. You can see here that to get the value of txtName field , which we have made is myform.php, we have used $_POST area to get its value.
Print “Hello”.$Name;
Now when anyone will enter his/her name in the textbox and then press submit button, then the form will be submitted to dataform.php. And there we will get the value of textbox with the help of $_POST method and then concatenate it with Hello and then print it.
Php Tutorial In Urdu :
 |
| Php Post Method Tutorial In Urdu |
 |
| Php Post Method Tutorial In Urdu |
 |
| Php Post Method Tutorial In Urdu |
Read More »
Labels:
Computer Science,
PHP,
Php Tutorials,
Programming,
Tricks and Tutorials,
Web Development
Wednesday 20 March 2013
SuperGlobal Arrays In Php Tutorial
SuperGlobal Arrays In Php :
 |
| Php Arrays |
There are predefined arrays variables in php. They are called SuperGlobal Arrays. It means that you can get their data in a web page at any place. And for using these arrays globally in the web page, there is no need to add the keyword globe in php. We will discuss arrays in coming tutorials. In this post we will be explaining SuperGlobal Arrays.
Types Of Super Global Arrays And Its Description :
Array | Description |
| It includes and consists of all global scope variables |
| Data sent by HTTP Response to the server is foung in this address area. The data includes name of running page, name of server, Htto Version Number, Remote Ip Address etc. |
| It consists of all querystring variables that are sent along with URL |
| Field Area found in related page is stored in this area |
| It consists of all data of cookies which is sent to server by the client. It is saved on client machine is for of a file with cookies data. Users are identified with the help of cookies. For example, When you log in to Hotmail then you have to put your ID and Password in a form. This form has a check box which has written that “Remember me on this computer “. When you check this checkbox then your information will be stored in the cookie. Because of this you will not have to enter your email Id and Password again when you login next time in hotmail. Because your information will be automatically retrieved from Cookies. |
| When we upload any file with the help of Post Method then the information of this is stored in $_FILES Array. |
| It includes all those variables that are made as the session variables. |
| It is a 3 in one array. It consists of $_POST, $_GET, $_COOKIES. |
In the above table, we have listed superglobal variables. They might look difficult to understand, But actually they are very easy. You will be able to understand them very easily when we will be explaining them with the help of examples. Since it is not possible to explain all these in one post so we will be explaining in next post in detail.
Php SuperGlobal Arrays Tutorial In Urdu:
 |
| Php SuperGlobal Arrays Tutorial In Urdu |
Read More »
Labels:
Arrays,
Computer Science,
PHP,
Programming,
Tricks and Tutorials,
Web Development
Tuesday 19 March 2013
Http Response And Its Message Format
The Http Response :
 |
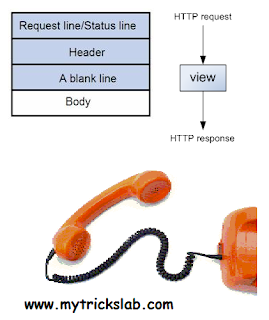
| Response |
When a client sends an Http Request to a server then Http Response is a response sent back to client from server.
Actually this article is in connected with the Working Of Online Php Program And RelationShip Of Client And Server.
Client and Server communicate with each other with the help of HTTP Protocol. Http Request And Http Response are Http protocol. For understanding it you must know that What is Http Protocol And Its Role In Client Server RelationShip ? This Protocol works in two ways. One is Http Request And the other is Http Response. Check Http Request to know about it.
Actually this article is in connected with the Working Of Online Php Program And RelationShip Of Client And Server.
Client and Server communicate with each other with the help of HTTP Protocol. Http Request And Http Response are Http protocol. For understanding it you must know that What is Http Protocol And Its Role In Client Server RelationShip ? This Protocol works in two ways. One is Http Request And the other is Http Response. Check Http Request to know about it.
Http Response Parts :
HTTP Response consists of three parts.
- Response Line
- Header
- Body
Example Of Http Response
HTTP / 1.1 200 Ok
Date: Sat, 31st Oct 2012. 18:10:05 GMT
Server: Apache/ 1.3.12 (UNIX) (SUSE/Linux) PHP/4.0.2
Last-modified: 29th Oct 2012. 14:09:04 GMT
1). The Http Response Line :
Response Line Consists of two informations
- Version : Version Number Of Http
- Http Request Code : It is a code that reports whether the request has passed or failed
Consider this example of Http Response Line
HTTP/1.1200 Ok
Http Request Code:
In the above line 200 is the code. It means that request is successful and Http Response has the required data or page which is sent by the server. If response line code is 404, then it means error. 404 means that the requested page or data cannot be found by server and as a result a error page will be displayed on the browser (Error 404: Page Not Found)
There are also some other codes
Http Request Code Types | |
Code Class | Code Description |
100-199 | It means Request is still processing |
200-299 | It means Server has successfully processed the request |
400-499 | When a request Fails, this code class occurs |
500-599 | It means that the request was right But the server was unable to carry out it |
2). The Response Header :
It is almost similar like HTTP Request Header.
Parts Of Response Header :
It has been divided into three parts
- General: It has information about client and server
- Entity: This part contains the data information which is exchanged between server and client
- Response: It contains the information based on server response
Example
Date: Sat, 31st Oct 2012. 18:10:05 GMT /* The general Header */
Server: Apache/ 1.3.12 (UNIX) (SUSE/Linux) PHP/4.0.2 /* The Response Header */
Last-modified: 29th Oct 2012. 14:09:04 GMT/* The Entity Header */
In the first line general Header is shown which shows the time and date. In the second the Response Header is shown which provides server information. In the third line Entity Header is shown which shows the time of last modification in the page
The Response Body:
If a request is successful then response body sends HTML code and client side scripts back to the browser after rendering. If the request is failed then server sends an error back to the client
Run Php script with HTTP Request :
It is not necessary that client will always be a web browser. Every client that can send Http request can run php program on server. If a correct and proper formatted request is send to a server and the sent Request identifies the proper php file on server with php extension then it can run the php program.
 |
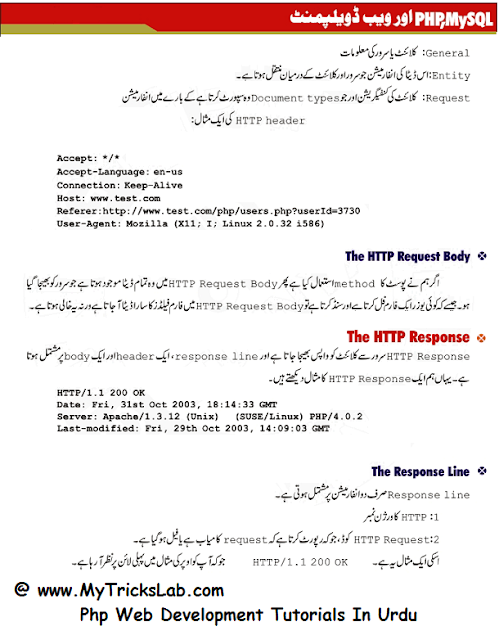
| Http response tutorial in urdu |
 |
| Http response tutorial in urdu |
 |
| php response tutorial in urdu |
 |
| Share It |
Read More »
Labels:
Client/Server,
Computer Science,
PHP,
Programming,
Tricks and Tutorials,
Web Development
Monday 18 March 2013
What Is Http Request And What Are Its Contents ?
The Http Request:
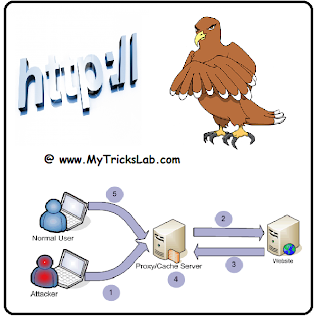
Http Request is a request sent by the browser client to the server communication. This post is in series with the Working Of Online Php Program And RelationShip Of Client And Server. Client and Server communicate with each other with the help of HTTP Protocol.
Http Request is a Http protocol. For understanding it you must know that What is Http Protocol And Its Role In Client Server RelationShip ?
 |
| Http Request |
Parts Of The Http Request:
The Http Request message has three parts
- Request line
- Header
- Body
Example Of Http Request:
Let us understand using this example
GET / testpage.htm HTTP / 1.1Accept: */*Accept-Language: en-usConnection: Keep-AliveHost: www.test.comReferer: http://www.test.com/php/users.php?userid=3730User-Agent: Mozilla (X11; I; Linux 2.0.32 i586)
Explaining Different Parts of the Http Request Example :
Now we will explain different parts of the Above Http Request one by one
1).The Request Line :
It is the first part of the Http Request Message. There are three types of informations in first line i-e request line of Http Request
- Method: Http Command which is known as method (like POST or GET)
- Path: Path on server which is requested by the client
- Version: Version of HTTP (like HTTP 1.1)
For Example
GET/testpage.htm HTTP/1.1
Method :
The method tell the web server that how to deal with the request.
In above example we have used GET method.
Types Of Methods
There are also other types of methods which are as follows:
Types Of Methods | |
Name Of Method | Description Of Method |
GET | GET is mostly used on all HTTP Requests used on internet. When we click a link then a GET request is made. Information which is required by the request can be anything e.g. a HTML Page or a PHP page. In this way we can send some limited data to browser. |
POST | In this method, data becomes the part of the HTTP Body and message is sent to the server as a part of the request. You can see on many different websites that they have forms and the data of fields of the form are sent to the server using POST Method. After sending to server it is then transferred to DATA Handler. |
Head | This is just like GET method but the difference is that there is no data is Head Method. Instead it identifies the request for HTTP Header. |
2).The Http Request Header :
It is the Second part of the Http Request Message. It is Information sent on second number to server is Http Header. Http Header has the information that which document types are supported by client so that server can send the supported files back to the client. Browser details of the web browser which has sent request are also in this Http Request header. Along with these Browser type, data and general configurations are also a part of this header.
Categories Of Http Header Information :
Http Header Information can be categorized in three categories.
Categories Of Http Header Information | |
Name | Description |
General | These are the information of the client and server |
Entity | This is the information about the data which will be exchanged between server and client |
Request | This is the information about the client configuration and the document types supported by the client. |
Example of Http Header
Accept: */*Accept-Language: en-usConnection: Keep-AliveHost: www.test.comReferer: http://www.test.com/php/users.php?userid=3730User-Agent: Mozilla (X11; I; Linux 2.0.32 i586)
3).The Http Request Body:
It is the Third part of the Http Request Message. If we have used the POST method then the data which will be sent to the browser will be in HTTP request Body. Like when a user fill s a form and sends it, then The data filled by user will come in HTTP Request Body, else it will be empty.
Read More »
Labels:
Computer Science,
Http,
PHP,
Tricks and Tutorials,
Web Development
Subscribe to:
Posts (Atom)